CSS font(字体)
CSS font属性定义文本的字体、粗细程度、大小和样式.
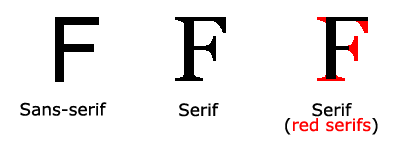
Serif字体和Sans-serif字体之间的区别

CSS字体家族
在CSS中,有两种字体族名称:
- 通用字体族 - 一组外观相似的字体系列(如"Serif"或"monosspace").
- 字体族 - 一个特定的字体系列(如"Times New Roman"或"Arial").
| Generic family | 字体系列 | 描述 |
|---|---|---|
注意:在电脑屏幕上,sans-serif字体被认为比serif字体更容易阅读.
字体族系
使用font-family属性设置文本的字体系列.
font-family属性应该多写几个字体名作为"后备"机制.如果浏览器不支持第一种字体,它将尝试下一种字体,依此类推.
从您想要的字体开始,到一个通用字体结束,如果没有其他字体可用,浏览器会在通用字体系列中选择类似的字体.
注意:如果一个字体的名称是多个单词,它必须以引号表示,例如:"Times New Roman".
多个字体名,用逗号分隔:
对于常用的字体组合,请看我们的Web安全字体组合.
字体样式
font-style属性主要用于指定斜体文本.
这个属性有三个值:
- normal - 正常的显示文本.
- italic - 文本显示为斜体.
- oblique - 文本为"倾斜"(oblique与italic非常相似,但支持度较低).
字体大小
font-size属性设置文本的大小.
在网页设计中,管理文本大小是非常重要的.但是,您不应该使用字体大小的调整使段落看起来像标题,或者标题看起来像段落.
始终使用适当的HTML标记,如<h1> - <h6>用于标题,而<p>用于段落.
font-size的值可以是绝对大小,也可以是相对大小.
绝对大小:
- 将文本设置为指定的大小.
- 不允许用户更改所有浏览器中的文本大小(由于可访问性不好的原因).
- 当已知输出的物理尺寸时,绝对尺寸是有用的.
相对大小:
- 设置相对于周围元素的大小.
- 允许用户更改浏览器中的文本大小.
注意:如果未指定字体大小,则以正常文本大小作为默认值(如段落)为16px(16px=1em).
用em设置字体大小
为了允许用户调整文本的大小(在浏览器菜单中),许多开发人员使用em而不是像素.
W3C建议使用em尺寸单位.
1em等于当前字体大小.浏览器中的默认文本大小是16px.因此,1em的默认大小是16px.
可以使用这个公式从像素到em之间的大小转换:pixels/16=em
在上面的例子中,文本大小用em为单位与前面的示例相同(以px为单位).但是,使用em大小,可以在所有浏览器中调整文本大小.
不幸的是,旧版本的IE仍然存在问题.当文本变大时,它会变大,当它变小时,它会变小.
使用百分比和em的组合
在所有浏览器中都通用的解决方案是在<body>元素上用%为单位设置font-size属性:
我们的代码现在很好用!它在所有浏览器中显示相同的文本大小,并允许所有浏览器缩放或调整文本大小!
字体粗细
文本大小可以用vw做为单位,意思是视口宽度"viewport width".
这样,文本大小将跟随浏览器窗口的大小:
世界,你好!
调整浏览器窗口的大小以查看字体大小如何缩放.
viewport是浏览器窗口的大小.1vw=视口宽度的1%.如果视口宽50cm,1vw是0.5cm.
font-variant属性
font-variant属性指定是否应以小型大写字母显示文本.
值为small-caps时,所有小写字母都转换为大写字母.
但是,与文本中的大写字母相比,转换后的大写字母以较小的字体大小显示.
全部CSS字体属性
| 属性 | 描述 |
|---|---|
评论区